People who teach Joomla know they feeling … things have been going well, but suddenly there’s a blank look. The student’s stuck on one point. You’ve tried a few ways to explain it, but they’re not getting the big picture. You rack your brain and start, “well, Joomla’s just like a … ” and you try to dig out a comparison.
Here are my top five favorite analogies to help people grasp Joomla’s key concepts. Please feel free to post your own in the comments.
Joomla = Book
Via the Joomla documentation:
“An analogy that might make the relationship easier to understand would be that Joomla! is a book and all the components are chapters in the book. The core content component (com_content), for example, is the mini-application that handles all core content rendering just as the core registration component (com_registration) is the mini-application that handles user registration … To continue in our book analogy, a module can be looked at as a footnote or header block”
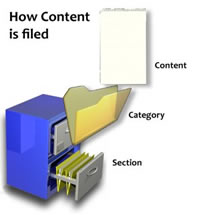
Content = Filing Cabinet
 Via Brian Teeman, this helps people understand how sections, categories and articles are arranged.
Via Brian Teeman, this helps people understand how sections, categories and articles are arranged.
People sometimes think that they can put content directly into the sections and categories and they often try to put articles into the description field. They also think its possible to cross-categorize articles. This analogy neatly explains that neither works correctly.
Churchofchristsite.com has this useful graphic to explain the analogy:
Joomla = Operating System
Via How to Joomla:
“A good analogy (at least for me) is to think of Joomla! as an operating system like Windows, and components as programs that run on the operating system. Going with that analogy, I like to think of the Joomla! content component (com_content) as the word processor (like Microsoft Word).”
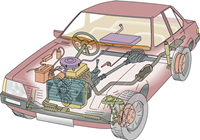
Extensions = Car
Via me. I was struggling in classes to help people understand that an extension could consist of a component, a module and a plugin:

- Components = Engines. They drive your site and do all the hard work.
- Modules = Dashboard. They show what’s going on inside the engines.
- Plugins = Spark Plugs. Tiny things that help your site run by doing one small task repeatedly.
- Templates = Paint-job. The color and design of your car or Joomla site.
I also use it to explain security. People need to treat their Joomla site like their, taking it in for regular checkups and getting new parts.
Templates = Play Doh
 Via Cindy Montano. This helps people to understand how different templates change the look and feel of a site, but don’t actually change the content. The content is the play doh. It always remains the same. However, if you change the template, that’s like changing the shape you squeeze the playdoh through. If you change from squares to circles or rectangles, the modules will be in different places and the output will be different.
Via Cindy Montano. This helps people to understand how different templates change the look and feel of a site, but don’t actually change the content. The content is the play doh. It always remains the same. However, if you change the template, that’s like changing the shape you squeeze the playdoh through. If you change from squares to circles or rectangles, the modules will be in different places and the output will be different.