 This is a straight-forward tutorial explaining how you can place different header or logo images on different pages of your site. For example, your sports site may need a baseball player on top of the baseball section, a golf player in the golf section and so on.
This is a straight-forward tutorial explaining how you can place different header or logo images on different pages of your site. For example, your sports site may need a baseball player on top of the baseball section, a golf player in the golf section and so on.
How Not to Do It
Create a different template for each page. Believe me, I’ve seen this done with over 30 header image, which means over 30 extra templates.
How To Do It
- Make sure all your images are edited and are the correct size. Make sure they are all the same type (all .jpg,? .png or .gif).
- Download the Header Image Module which we’ve blogged about before .
- Install it and place it in the area of your site where you want the header to appear. If there isn’t a module position available where you want the images, you will need to edit your template’s index.php file.
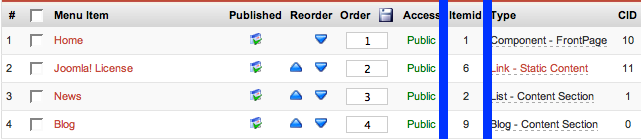
- Go to your Menu >> Main Menu. Write down the Itemid of each link. This should be easy to find without opening up each link. Its not neccessary, but if you want to know more about Itemids, click here.

- Rename each image so that it has the Itemid of the page it will appear on. In the above example, we’d create 1.jpg, 6.jpg, 2.jpg and 9.jpg.
- Upload these images to a folder on your website. A good choice would be something like /images/stories/header/ so you can upload images via Joomla’s Media Manager.
- Go to Modules >> Header Image and make your settings correct:

Notes
- Works on both Joomla 1.0 and 1.5.
- May require a bit of bug-shooting if you’re using an SEF URL extension, because of how they handle Itemids.